Unityのマウスオーバーの記述はこうだそうです。
結構、難しいことが必要ですね…。記述の面で。
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class ImageEnlarger : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler
{
public Sprite defaultSprite;
public Sprite enlargedSprite;
public float enlargementFactor = 1.5f;
private Image image;
private Vector3 defaultScale;
void Start()
{
image = GetComponent<Image>();
defaultScale = transform.localScale;
image.sprite = defaultSprite;
}
public void OnPointerEnter(PointerEventData eventData)
{
image.sprite = enlargedSprite;
transform.localScale = defaultScale * enlargementFactor;
}
public void OnPointerExit(PointerEventData eventData)
{
image.sprite = defaultSprite;
transform.localScale = defaultScale;
}
}
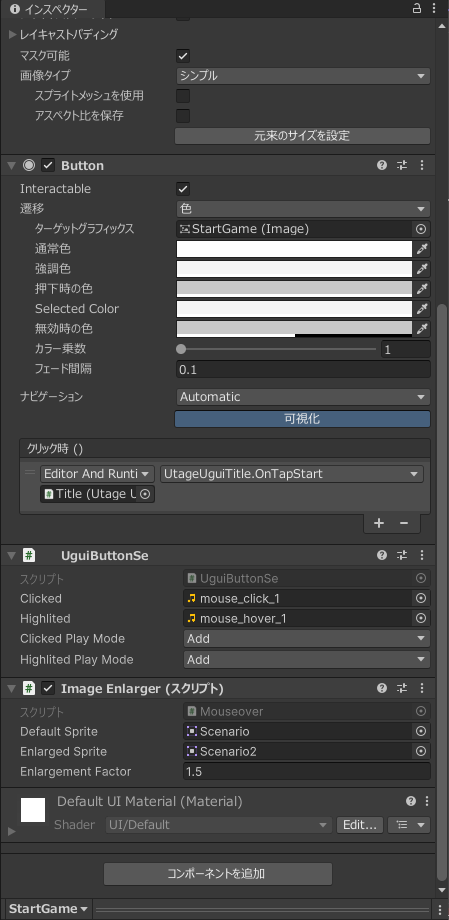
これを、該当する部分、例えばStartボタンなら、Add Conponentにドラッグアンドドロップ。

こうすると、ボタンにカーソルが乗ると別画像を表示になると。
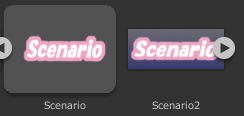
こういう画像で切り替わります。勉強になりました。




コメント